Add videos to hugo with cloudflare stream
Update: Add protected stream
Embedded a video from Cloudflare Stream in Hugo
Here you see a embedded video from Cloudflare Stream in a static site created with Hugo and with the simple usage of Shortcodes.
Usage
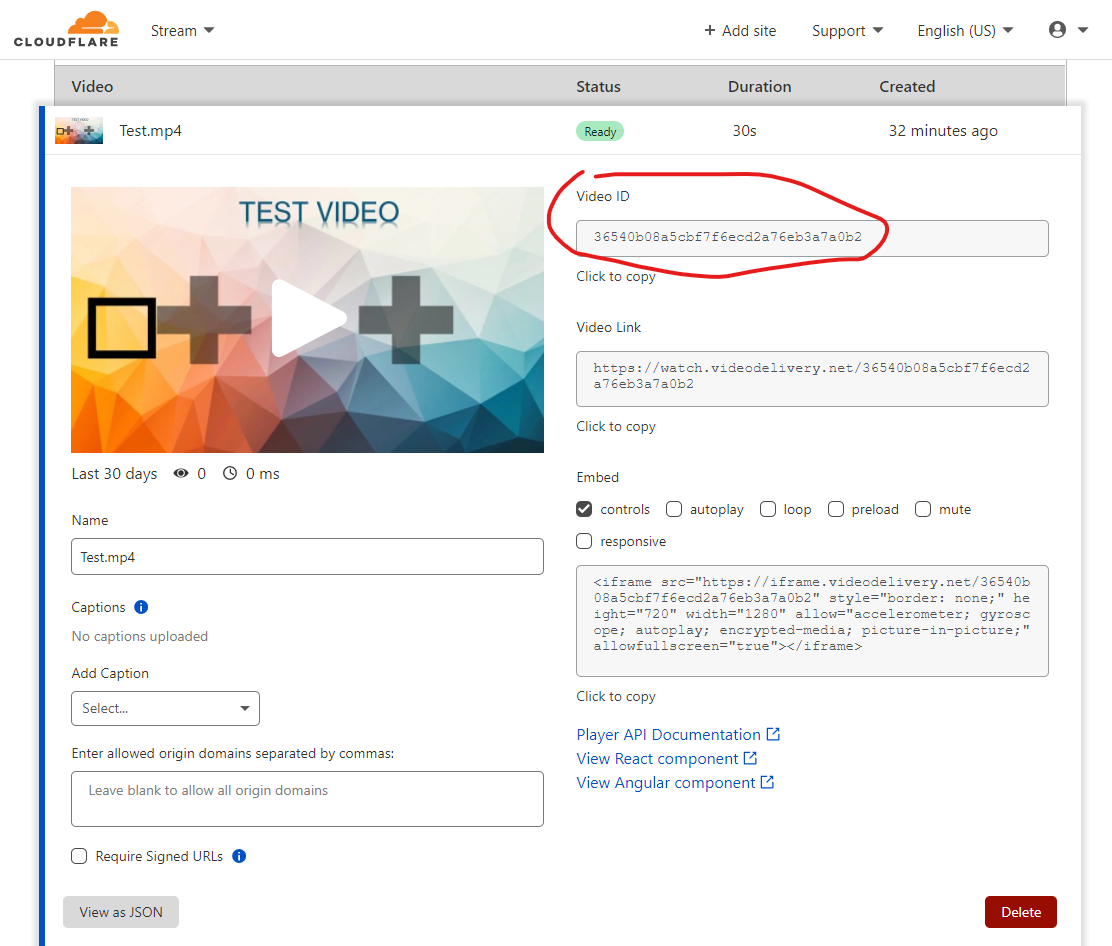
Upload Video
- Login Cloudflare
- Go to Stream
- Upload Video
- Copy the Video-ID

Add Shortcode
Create the file layouts\shortcodes\cfv.html with this content:
Use of Shortcode
{{< cfv video-id="36540b08a5cbf7f6ecd2a76eb3a7a0b2" >}}
Securing your Stream
There is a good documentation how securing your Stream, see https://developers.cloudflare.com/stream/viewing-videos/securing-your-stream.
You can limit the access of every video by time, ip and country. And you can limit the domains which can embed your videos.
Sample
No Protection:
The url contains only the video id.
https://videodelivery.net/36540b08a5cbf7f6ecd2a76eb3a7a0b2
Protection with Signed URLs / Tokens:
The url contains a signed JWT with an video id.
Use of Shortcode with protected stream
{{< cfv video-id="eyJhbGciOiJSUzI1NiIsImtpZCI6ImU5ZWQyYWFhOWZkOTkzY2JiMjBjOWVlNTczNDU2NjA1IiwidHlwIjoiSldUIn0.eyJleHAiOjE5MzUyMTU1MTUsImtpZCI6ImU5ZWQyYWFhOWZkOTkzY2JiMjBjOWVlNTczNDU2NjA1Iiwic3ViIjoiMjY2YzQ3MmY3ZDBmZjI0MWFjNGEzNDcxYzRiYTc2MjEifQ.hR-4o00PO2_u4GJRcHu-AlT_YQL_Gar8Grcsd5QPA1yuA3KlrMJh9ovvsYyHPgnURfIeBe00i6OhfVTk5fVrSElKWYxZN_qimqgVcse87jlUatCP4aCQBwDYE662YgELWWq4YG3sqmk6Da0XiP2FTTToGPX5LlZ9w3CUViTvG6fBU3t5qdS--cn5dGD4AQo1aw6CL4KjlkM5zAIp0Y516mUX0hx-BDkTOvcMRVoTIAqmZfiP5EA3N3U6t9lPP0hiTRMQqtWTNwoOClF5s1yOP93TWZtBrIFEOW7RCusO13m88gRLheQagg-Ew6kV2b-UE44napXS1UihpVTDQlHbxw" >}}
Future
For the moment the process of signing JWT is not very emphatic for non developers. But my colleagues are working on a open source graphic client for uploading and signing.