ShareX mit eigenes Hosting und modernen Format webp/avif
Ziel
Mit dem Tool ShareX können Screenshots oder Videos erstellt werden, welche dann hochgeladen werden. Auch können auch beliebige Dateien einfach über das Kontextmenü hochgeladen werden.

ShareX mit webp
Bild ist erreichbar unter: https://s.hdev.io/21120hoqNIlbLjZlDSfa/9I7tt7LAHG.webp
- Bilder werden als webp/avif gespeichert
- Dateien sind über eine eigene Domain erreichbar
- Dateien werden im kostenloses Backblaze Storage gespeichert (10GB ist frei)
Use Case
- Datei ist zu groß für eine Anlage in der Mail
- Schnell ein Bild per Link über personalisierten Link teilen
Vorbereitung
- ShareX runterladen
https://getsharex.com/downloads/ - Backblaze Konto erstellen (Achtung Europa auswählen)
https://www.backblaze.com/b2/cloud-storage.html - Für webp: cwebp runterladen
https://developers.google.com/speed/webp/docs/cwebp - Für avif: libavif runterladen
https://ci.appveyor.com/project/louquillio/libavif/build/artifacts
Einrichtung
Backblaze API Key erzeugen
Einfach diese Anleitung Creating and Managing Application Keys befolgen.
Domain in Cloudflare einrichten
Einfach diese Anleitung Ein Cloudflare-Konto erstellen und eine Website hinzufügen befolgen.
Subdomain einrichten z.B. s.hdev.io muss ein CNAME auf s3.eu-central-003.backblazeb2.com hinterlegt haben. Wenn eu-central bei der Kontoerstellung bei Backblaze angegeben wurde. Dieser Hostname könnte auch abweichen, dies ist eine Eigenschaft eines Backblaze Buckets und kann da ausgelesen werden.
Rules einrichten, damit die Url kleiner wird:
https://s.hdev.io/*
Forwarding URL (Status Code: 302 - Temporary Redirect, Url: https://f003.backblazeb2.com/file/hdev-sharex/$1)
Mit einer weiteren Rule könnte hier noch ein Caching hinzugefügt werden.
Einstellungen ShareX
Vergleich der Dateigrößen:
478 kbPNG361 kbwebp mit maximaler Qualität (100%)151 kbavif mit Qualität auf 12 (max 1, min. 63)
Meine Settings sind willkürlich gewählt, können natürlich angepasst werden.
Upload einrichten
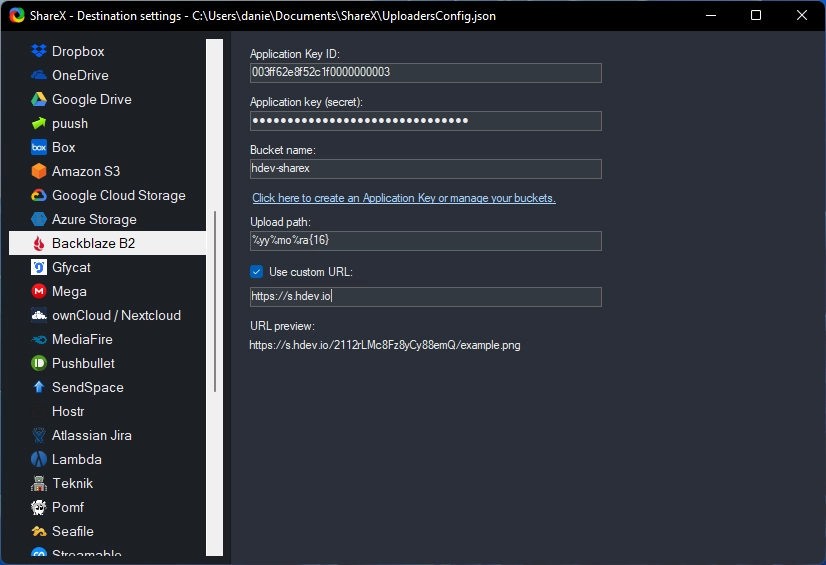
Dialog: Destination -> Destination Settings -> Backblaze B2

ShareX Settings
- Aus Backblaze die ersten Felder ausfüllen
- Upload Path:
%yy%mo%ra{16}(Diese Pattern erlaubt das Sortieren nach Jahr/Monat und beinhaltet eine zufällige Komponente) - Use Custom Url:
https://s.hdev.io(Eigene Domain verwenden)
Zum Abschluss noch unter Destinations Backblaze als Ziel hinzufügen.
Konvertieren einrichten
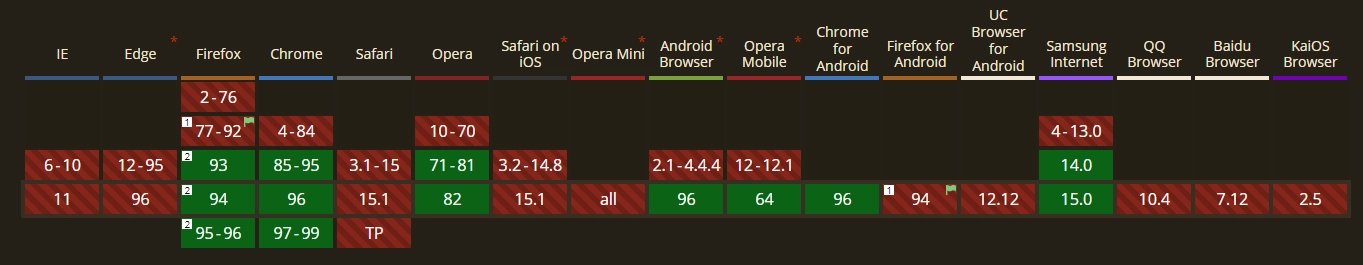
AVIF (AV1 Image File Format) ist eine Bilddateiformatspezifikation zum Speichern von mit AV1 komprimierten Bildern oder Bildsequenzen im HEIF-Containerformat, meist verlustbehaftet. AVIF wurde 2019 enwickelt und wird noch nicht von allen aktuellen Browsern und Betriebssystemen unterstützt. Aber die Unterstützung nimmt aktuell rapide zu.

69.38% Browser AVIF Support
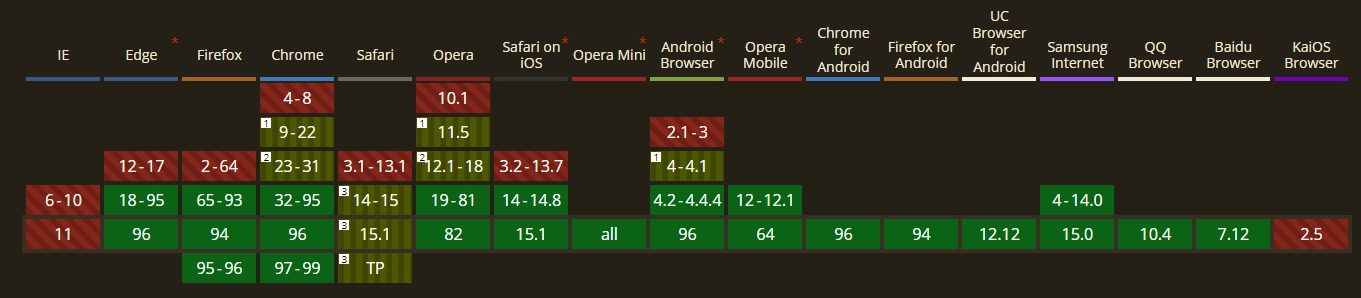
WebP ist ein Grafikformat für verlustbehaftet oder verlustfrei komprimierte statische oder animierte Bilder. WebP wurde 2010 entwickelt und wird von allen aktuellen Browsern und Betriebssystemen unterstützt.

95.77% Browser WebP Support
webp
Dialog: Task settings -> Actions
- Name: webp
- File path: C:\Tools\libwebp-1.2.1-windows-x64\libwebp-1.2.1-windows-x64\bin\cwebp.exe
- Arguments:
-q 100 -m 6 "$input" -o "$output" - Output file name extension:
webp
Für verlustfrei komprimierte Bilder kann der Schalter -lossless verwendet werden.
avif
Dialog: Task settings -> Actions
- Name: webp
- File path: C:\Tools\libavif-0.9.3\avifenc.exe
- Arguments:
--jobs 4 --speed 4 --min 0 --max 63 -a end-usage=q -a cq-level=12 -a tune=ssim "$input" "$output" - Output file name extension:
avif
Beste Qualität kann mit cq-level=0 erreicht werden, der verlustfrei Modus wird bei avif nicht empfohlen.
Nachwort
Mit Beyond Compare könnt ihr die konvertierten Dateien einfach optisch vergleichen.

Mit Beyond Compare Bilder vergleichen
Wieso nicht HEIC (High Efficiency Image File Format)? Dieses Format wird von Apple entwickelt und ist ein komprimiertes Bildformat, das eine bessere Qualität und eine höhere Speicherkapazität bietet. Aber es wird von keinem Browser nativ unterstützt.